Cahier des charges d’un site web
Pour les plus pressés, vous pouvez télécharger ci-dessous un modèle Word d’un cahier des charges pour site web :
Pour les autres, je vous souhaite une bonne lecture 😃
Vous planifiez de développer un nouveau site web ? Vous voulez mettre toutes les chances de votre côté ? Vous désirez éviter les mauvaises surprises ?
Si la réponse à ces questions est un OUI, alors, il faut rédiger un cahier des charges pour votre site web.
Un cahier des charges exhaustif et bien rédigé garantira le bon déroulement de votre projet web et, surtout, vous donnera les meilleures chances de réceptionner un résultat proche de vos attentes.
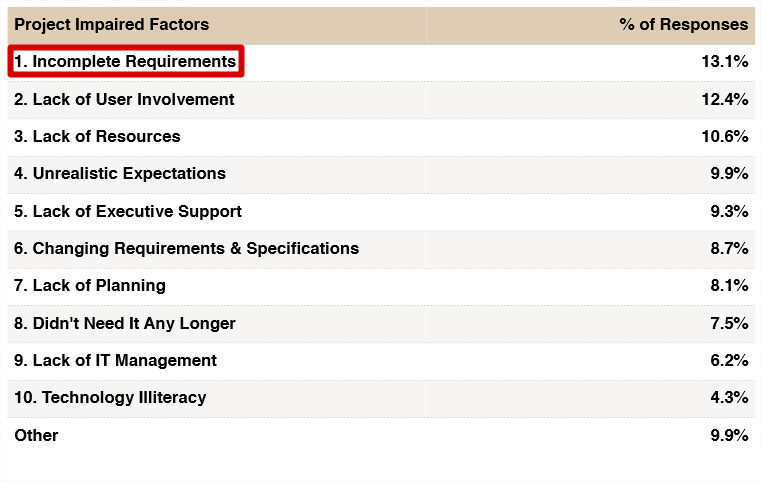
Selon un rapport produit par The Standish Group datant de 2015 (le rapport 2020 n’a pas encore été publié). La première raison d’échec d’un projet informatique est un cahier des charges incomplet.

Dans ce guide, nous allons décrire les éléments clés d’un cahier des charges efficace et pourquoi ils sont importants, ainsi que, ce que nous avons appris depuis la création de notre agence en 2012.
Nota bene : chez Aventique, vous pouvez nous consulter avec une simple expression des besoins. Cela vous permettra d’obtenir une première estimation du coût et du planning. Nous pouvons vous aider par la suite à finaliser un cahier des charges en bonne et due forme.
Aussi, si vous souhaitez sous-traiter la rédaction de votre cahier des charges, sachez que nous proposons ce service.
- Qu’est ce qu’un cahier des charges ?
- Les objectifs d’un cahier des charges pour un site web
- Qui peut avoir besoin du cahier des charges ?
- Qui doit rédiger le cahier des charges ?
- Les éléments constitutifs d’un Cahier des charges pour un site web
- 1 • Présentation du contexte du projet
- 2 • Design et contenu du site web
- 3 • Les fonctionnalités et les spécifications technique
- 4 • Prestations attendues et modalités de sélection des prestataires
- Conseil de Pros : pas de suppositions, abordez tout !
Qu’est ce qu’un cahier des charges ?
Un cahier des charges pour un site Web sert à définir l’objectif de celui-ci, ses fonctionnalités et son comportement. En d’autres termes, il définit à quoi sert le site Web, ce qu’il doit faire et comment.
Il peut y avoir des variations dans le contenu du CdC, mais il doit remplir l’objectif principal de s’assurer que le porteur de projet et l’équipe de développement web se sont clairement entendus sur les détails du futur site web. Un document bien fait conduit à une estimation et à une mise en œuvre précise.


Les objectifs d’un cahier des charges pour un site web
La rédaction d’un cahier des charges répond à plusieurs objectifs :
- Il explique le projet à votre équipe de développement (interne ou externe) ainsi qu’à toutes les parties prenantes (direction, différents départements, équipe design etc).
- Le fait de coucher sur le papier votre projet vous permettra de le peaufiner et de le compléter dans les moindres détails.
- Il permet d’obtenir des estimations et de mettre en concurrence les différents prestataires.
- C’est une base de travail qui donne l’opportunité aux prestataires de vous proposer des solutions innovantes à vos besoins tout en respectant vos contraintes (ressources / délais / objectifs …).
- Il constitue une base de comparaison entre les livrables et vos attentes.
- Il vous permet d’éviter des oublis préjudiciables.
- Il offre la possibilité d’avoir une vision claire sur l’ampleur réelle du travail et des ressources nécessaires à la réalisation du projet.
- Anticipe tout conflit avec votre prestataire en clarifiant tout dès le début avec un document de référence.
- Enfin, le CdC constitue sur le plan légal un document contractuel qui vous protège en cas d’éventuels malentendus avec votre agence de développement.
Qui peut avoir besoin du cahier des charges ?
Différentes personnes peuvent être amenées à consulter le cahier des charges :
- Le porteur de projet est amené à consulter le cahier des charges afin de vérifier si la fonctionnalité développée correspond à ce qui a été prévu.
- Le chef de projet sera en mesure d’affecter des ressources aux tâches et d’élaborer un calendrier réaliste pour le projet.
- Le responsable technique utilise le CdC comme point de départ pour définir les spécifications techniques du développement.
- Les développeurs front-end pour intégrer les maquettes en pages web (HTML, CSS et JavaScript). Ils ont besoin du CdC aussi pour implémenter le comportement front-end attendu.
- Les testeurs utilisent le document comme base pour établir des scénarios de test détaillés.
- Pour l’équipe d’assistance, il s’agit de leur source de référence pour obtenir des informations rapides sur les fonctionnalités lors de la résolution de bugs et de l’optimisation continue.
Un bon cahier des charges doit correspondre aux besoins des différentes équipes impliquées dans le projet de site web.
Qui doit rédiger le cahier des charges ?
Le porteur de projet doit être le principal contributeur du CdC. Même si ce n’est pas lui qui se charge de à sa rédaction.
Dans le cadre d’un projet d’entreprise, tous les départements concernés doivent être impliqués au moins de façon consultative. Un manque d’implication des équipes représente une des causes d’échec des projets informatiques d’après une étude menée par The Standish Group.
Les éléments constitutifs d’un Cahier des charges pour un site web
En fonction des projets, la taille du document peut varier entre 10 à 100 pages, voir plus pour des projets web complexes (CRM, outils d’entreprises, certaines startups …).
Tout ce qui est pertinent pour le projet doit être inclus dans votre document.
Généralement un CdC pour un projet web s’articule autour de quatre grands axes :
- Présentation du contexte du projet
- Design et contenu du site web
- Les fonctionnalités et les spécifications techniques
- Prestations attendues et modalités de sélection des prestataires
On commence les choses sérieuses. Suivez le guide 🤠
1 • Présentation du contexte du projet
Cette section doit donner un aperçu du projet et de l’organisation qui le mène. Cette section va répondre aux questions suivantes :
- À propos de votre organisation – Une brève présentation de l’entreprise.
- Quel problème essayez-vous de résoudre? – Pourquoi le projet est-il nécessaire?
- Portée du projet – S’agit-il d’une refonte de quelques pages, d’une refonte complète du site Web ou d’un tout nouveau site Web ?
- Marché cible – À qui ce site web est destiné.
1.1. Présentation de l’entreprise
Présenter votre entreprise :
- Bref historique
- Date de création
- Cœur de métier
- Services ou produits vendus
- Avantages concurrentiels
- Nombre d’employés
- Chiffre d’affaires
- Principaux axes de développement
Il ne faut pas hésiter à rajouter toute information qui pourrait intéresser votre prestataire.
S’il s’agit d’une refonte d’un site web existant, préciser : son trafic mensuel, quelques statistiques de performance (taux de rebond, taux de conversion, …), le nombre de pages existantes à récupérer, les technologies utilisées, …
1.2. Vos concurrents
Plus votre prestataire aura une connaissance fine de vos concurrents et plus il sera en mesure de vous aider à vous démarquer.
Dressez la liste de vos principaux concurrents et notez ce qu’ils font. Qui a le meilleur site web (et pourquoi) ? Qui n’est pas si génial (et quelles en sont les raisons) ?
Ce sont ces détails qui vous aideront à “les battre”, en améliorant ce que proposent les autres, en veillant à ce que votre site reste distinct et, bien sûr, en vous inspirant de tout ce qui se fait de mieux.
Oh, et cette partie est également utile pour aider votre agence partenaire à mieux comprendre votre secteur.
1.3. Quel type de site souhaitez-vous développer ?
Les types de sites web sont multiples, le fait de l’expliciter clairement va aider votre prestataire à appréhender les enjeux et les points sur lesquels il doit se concentrer.
Voici quelques exemples :
- Site vitrine : sert à présenter une entreprise ou un produit.
- Site e-commerce : sert à présenter des produits dans un objectif de vente en ligne immédiate.
- Blog/Média : sert à publier des articles.
- Portfolio : sert à présenter des réalisations, souvent d’ordre artistique (designs, maquettes d’architecture, vidéos, photos etc).
- …
1.4. Objectifs
Expliquez le rôle du projet web dans la stratégie globale de votre entreprise. Pourquoi vous avez pensé à faire/refaire votre site web, quel est l’objectif principal que vous souhaitez accomplir ?
Une fois votre objectif principal explicité, vous allez présenter vos objectifs secondaires si vous en avez.
Vous pouvez aussi exposer vos objectifs en les scindant en deux catégories, quantitatifs et qualitatifs.
1.4.1. Objectifs qualitatifs
Exemples :
- Attirer des prospects en vous positionnant sur certains mots clés.
- Augmenter votre taux de conversion.
- Améliorer les suggestions de produits pour augmenter le CA.
- Rafraichir un design trop daté.
- Optimiser la vitesse de chargement du site.
etc
1.4.2. Objectifs quantitatifs
Exemples :
- Réduire le taux de rebond de la page d’accueil de 80% à 65%.
- Augmenter le trafic du site de 1000 visiteurs par mois d’ici à 3 mois.
- Se positionner à la deuxième place des résultats de recherche Google sur le mot clé : “Agence de développement web Alger”.
- Faire 50K euros de chiffre d’affaires d’ici à la fin de l’année.
- Générer 20 prospects par mois via le formulaire de contact.
1.5. Votre cible
Un site web doit être conçu en ayant en tête à qui il va s’adresser. Un site destiné aux adolescents va utiliser un certain design et vocabulaire qu’on utilisera pas sur un site qui s’adresse à des seniors.
Voici les informations à renseigner dans cette section :
- Ciblez-vous les entreprises ou les particuliers ?
- Quelles sont les caractéristiques et les centres d’intérêt de vos différentes cibles ?
- Identifiez les différents segments composant votre cible (par exemple PME et grandes entreprises) et hiérarchisez leur importance stratégique.
Les avez-vous répertoriés ? Maintenant, pour chaque groupe, considérez:
- Que veulent-ils faire sur votre site Web ?
- Que voulez-vous qu’ils fassent sur votre site Web ?
1.6. Équipe
Dans le cas d’un projet qui inclut plusieurs départements/intervenants, il est utile d’inclure les titres de poste/rôles dans le projet et les adresses e-mail de ceux-ci.
Le chef de projet doit être mis en évidence ici.
Par exemple :
| Nom et prénom | Titre / Rôle | Implication dans le projet | Contact |
| Rachel Leloutre | PDG | À inclure dans les échanges par email. | amina.nasri@aventique.com |
| Guillaume De Chatel | Directeur marketing | À consulter en cas de décisions liées aux fonctionnalités e-commerce. | amine.ziri@aventique.com |
| Sarah Bustros | Gestionnaire de contenu Web | Vis-à-vis principal du prestataire. Chef de projet. | sarah.bari@aventique.com |
1.7. Description de l’existant
- Y a-t-il déjà une précédente version du site en ligne ?
- Possédez-vous le nom de domaine que vous souhaitez utiliser ?
- Avez-vous un hébergement destiné à accueillir le nouveau site web ?
- Avez-vous des documents de présentation de votre entreprise et de ses produits ?
- Quelles sont les ressources disponibles (logos, éléments graphiques, textes, …) ?
- Y a-t-il des ressources humaines internes ou externes déjà allouées au projet (chef de projet, webdesigner, webmaster, …) ?
2 • Design et contenu du site web
Dans cette deuxième étape, vous devez renseigner et préciser les aspects graphiques du site web.
2.1. Maquette fonctionnelle du site web

Le contenu de cette section dépendra du fait qu’une maquette existe déjà ou si la création d’une maquette fait partie des missions du prestataire.
Si la maquette est déjà terminée, elle doit être transmise ici.
Si la maquette fait partie des missions du prestataire, vous devrez donner les contraintes et la direction stylistique souhaitée.
N’hésitez pas à fournir les éléments suivants à votre prestataire, cela va beaucoup l’aider à orienter son travail de conception :
- Charte graphique : les couleurs, les polices, les déclinaisons du logo, autres éléments graphiques utilisés par la marque.
- Matériel imprimé : brochures, cartes de visite, présentation des produits, présentation de l’entreprise etc.
- Analyse de la concurrence : ce que vous aimez et ce que vous n’aimez pas sur les sites web des concurrents.
- Exemples de sites web que vous aimez et que vous n’aimez pas.
Avez-vous des exigences particulières concernant le design de votre site ?
- Flat design
- Material Design
- Effet parallaxe
- Animations
- Interactions particulières
- …
2.2. Charte graphique
La charte graphique est un point de départ qui va orienter le travail du designer. Si vous en avez une, transmettez-la à votre prestataire.
La charte graphique contient généralement les éléments suivants :
- Logo avec ses déclinaisons.
- Couleurs primaires et secondaires.
- Règles typographiques et polices d’écriture.
Si vous n’avez pas de charte graphique, vous devez indiquer à votre prestataire s’il doit en créer une ou si vous vous en chargez.
À noter que la charte n’est pas systématiquement exigée par les prestataires.
2.3. Responsive design
Bien que ce soit devenu évident de nos jours que chaque nouveau site web doit être responsive (adaptable à toutes les tailles d’écran : Mobile ; PC ; Tablette ; TV). Cela dit, nous pensons qu’il faut le préciser dans le cahier des charges, ne serait-ce que pour des considérations juridiques.
Un prestataire ne pourra pas vous dire que ce n’était pas indiqué dans votre cahier des charges.
2.4. Le bon, le mauvais et le laid … Les sites qui vous inspirent
Êtes-vous déjà tombé sur des sites qui ne sont pas vraiment à votre goût ?
Qu’en est-il des sites qui ont attiré votre attention ?
Avoir une liste des sites que vous aimez et que vous n’aimez pas, conduira votre prestataire plus rapidement à votre design idéal.
2.5. Informations relatives aux contenus
- Quels sont les différents types de contenus que vous comptez présenter sur votre site : articles, images, vidéos, ressources téléchargeables, … ?
- Transmettez dans la mesure du possible le contenu de chaque page (textes, illustrations, documents téléchargeables etc).
3 • Les fonctionnalités et les spécifications technique
3.1. Structure du site web
Il est important de déterminer l’arborescence de votre site web. C’est un point de départ qui transmet clairement la hiérarchie des pages du site web et qui empêche les oublis éventuels.
Un projet de refonte est souvent l’occasion de revoir l’architecture du site et de réfléchir à ajouter/enlever des pages pour vous adapter au nouveau contexte de votre entreprise.
Vous pouvez la présenter sous forme d’un diagramme comme illustré ci-dessous.

L’arborescence permet de rapidement déterminer :
- Quelles sont les grandes sections de votre site ?
- Comment sont organisées les différentes rubriques ?
- Quelles sont les pages principales ?
3.2. Fonctionnalités
Lors de cette étape essentielle, vous aurez à décrire précisément les différentes fonctionnalités de votre site web.
Exemple des fonctionnalités les plus courantes :
- Simulateur qui génère des devis
- FAQ – Questions Fréquentes
- Fenêtre Popup
- Bouton d’achat + panier
- Formulaire de contact
- Espace client accessible via login
- Carte Google Maps
- Slider d’images
- Boutons de partages sur les réseaux sociaux
- Inscription newsletters
- Galerie Photos et Vidéos
- Blog
- Forum
- Chat en direct avec le service client
- Une interface d’administration
- …
Il est très important d’être exhaustif et de bien décrire les fonctionnalités souhaitées. Cela va vous épargner bien des mésaventures avec votre prestataire 😉
3.3. Contraintes techniques
Avez-vous des préférences techniques particulières ? Si oui, il faut les porter à la connaissance de votre prestataire.
Exemples :
- Quelles sont les éventuelles technologies imposées ou privilégiées : langages, frameworks, CMS, … ?
- Avec quels navigateurs votre site doit-il être compatible ?
- Quelles sont les intégrations à des systèmes tiers à prévoir : réseaux sociaux, comptabilité, facturation, emailing, marketing automation, CRM, web analyse, … ?
3.4. Accessibilité
L’accessibilité web consiste à suivre certaines bonnes pratiques qui aident les utilisateurs porteurs d’handicaps à accéder au site web de manière optimale.
Exemple :
- Tester l’affichage du site pour les daltoniens.
- Veiller à garder un haut niveau de contraste entre les éléments pour qu’ils soient facilement visibles par les malvoyants.
- S’assurer que les textes soient d’une taille suffisante.
- Renseigner les balises Alt des images pour qu’elles puissent être “déchiffrées” par les non voyants.
…
Il existe des normes appelées «Directives pour l’accessibilité du contenu web» qui ont été conçues pour aider les développeurs à créer des sites web plus accessibles.
Demandez à votre prestataire de s’efforcer à concevoir le site le plus accessible possible.
3.5. Prise en charge des navigateurs et des appareils
Les sites Web peuvent être consultés sur un large éventail d’appareils et de navigateurs. Il est important de savoir quels navigateurs et appareils doivent être pris en charge, car leurs exigences techniques peuvent varier.
En particulier, si vous avez besoin de la prise en charge d’anciens navigateurs (généralement Internet Explorer), cela peut augmenter le coût global du projet.
Cette section doit décrire les navigateurs et appareils sur lesquels le site doit être testé. En règle générale, les prestataires vont tester le site sur les navigateurs les plus populaires, mais si vous souhaitez que votre site s’affiche correctement sur un navigateur en particulier, spécifiez son nom et sa version.
3.6. Hébergement
Cette section doit décrire les exigences en termes d’hébergement web.
Exemples :
- Avez-vous besoin d’un espace de stockage important ?
- Le serveur doit-il être situé dans un pays en particulier ?
- Souhaitez-vous un hébergement dédié ou mutualisé ?
- …
Si vous disposez déjà d’un hébergement, indiquez-le à votre prestataire.
3.7. Support et maintenance continus
Les sites Web doivent être mis à jour, entretenus et améliorés au fil du temps. Si vous utilisez une plateforme telle que WordPress, le site se détériorera rapidement s’il n’est pas régulièrement mise à jour. Cela peut entraîner des problèmes de performances, de compatibilité et de sécurité.
Dans vos spécifications, décrivez toutes vos exigences concernant la maintenance et le support client.
4 • Prestations attendues et modalités de sélection des prestataires
Précisez dans cette partie la liste de toutes les prestations que vous souhaitez confier à votre futur prestataire et pour lesquelles vous souhaitez recevoir un devis :
- Développement
- Design
- Intégration
- Migration de base de données ou autres actifs existants
- Achat du nom de domaine et gestion de l’hébergement
- Maintenance et mises à jour
- Formation à la gestion du site
- Accompagnement marketing : plan marketing, SEO, SEA, …
4.1. Planning
Ajoutez toutes les deadlines connues dans cette partie.
- Quelle est la date limite de soumission des candidatures pour les prestataires ?
- À quelle date sera sélectionné le prestataire ?
- Quelles sont les principales deadlines intermédiaires du projet ?
- À quelle date doit être livré le projet ?
4.2. Méthodologie de suivi
- Souhaitez-vous que le prestataire adopte une méthodologie de développement agile ?
- Comment voulez-vous organiser le suivi du projet : échanges téléphoniques hebdomadaires, présentation physique périodique de l’avancement, … ?
- Souhaitez-vous avoir accès à un environnement de pré-production pour suivre en continu la progression du développement ?
4.3. Modalités de sélection du prestataire
- Quels éléments souhaitez-vous que le prestataire intègre à sa réponse : présentation de la société avec références, préconisations techniques, difficultés identifiées, méthodologie proposée, présentation de l’équipe projet, devis détaillé, … ?
- Avez-vous établi une grille de critères pour évaluer les réponses des prestataires ?
- Indiquez le ou les contacts en cas de question sur le cahier des charges
4.4. Périmètre du projet
- Votre site doit-il être multilingue ?
- Quelles langues sont concernées ?
- Pour chaque langue le site doit-il subir des adaptations autres que la traduction du contenu ? (exemple le sens d’affichage des éléments). Qui doit se charger de la traduction du contenu ?
Conseil de Pros : pas de suppositions, abordez tout !
L’un des problèmes les plus couramment rencontrés dans ce type de projets est : les parties ont émis des hypothèses sur la responsabilité de certaines tâches.
L’exemple classique est de savoir qui produit le contenu. Souvent, les personnes qui commandent des sites web supposent que le prestataire se chargera de produire tout le contenu. Cependant, ce n’est souvent pas le cas et le client reçoit une version «vide» de son site web.
Le cahier des charges doit inclure tout ce qui est nécessaire pour la réussite du projet.
Voici quelques suppositions courantes à prendre en compte :
- Qui se charge du contenu du site ?
- Est-il possible de personnaliser la maquette du site ?
- Qui prend en charge la migration du site vers le serveur ?
- Période de maintenance gratuite après la réalisation du site ?
- Le prestataire inclut-il les optimisations SEO basiques (On-page SEO) ?
- L’hébergement est-il inclus dans le devis ?
- …